手順
開発用に、同一オリジンポリシーを無視する設定で起動するショートカットを作成します。
①Google Chrome のショートカットを作成する
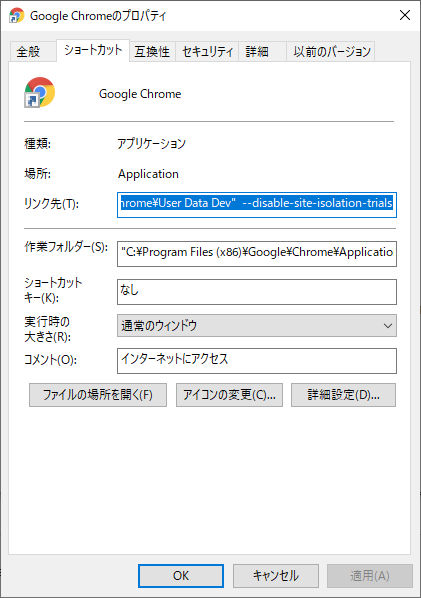
②作成したショートカットのプロパティを開く
③「ショートカット」タブの「リンク先(T):」で、オプションを追記する

"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="C:\dev\chrome\User Data Dev" --disable-site-isolation-trials
あとは、作成したショートカットからChromeを起動し、動作確認を行います。
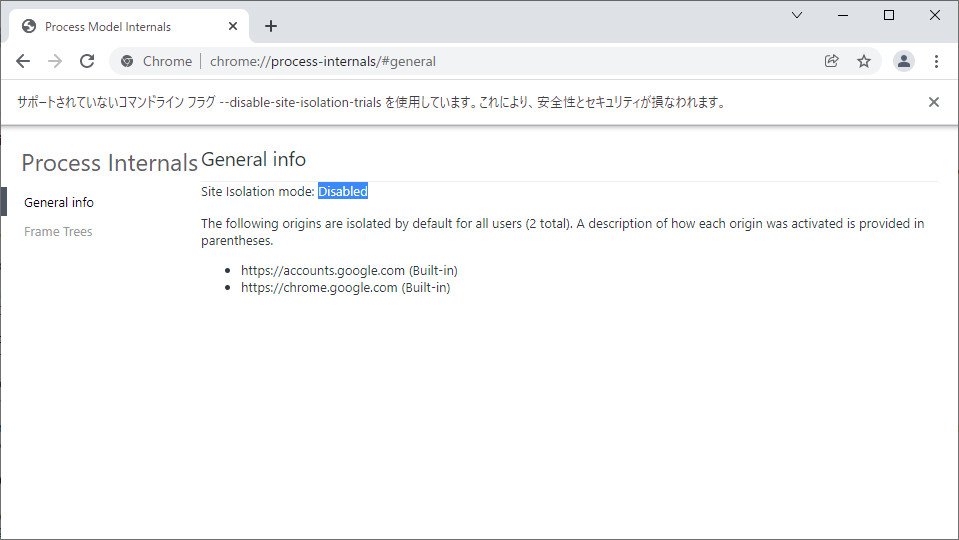
Site isolation が無効になっているかは、chrome:// process-internals で確認可能

ハマった点など
検索上位に出てくる情報は下記の指定がないものが多く、そのままでは有効にできませんでした。
--disable-site-isolation-trials
Site isolation というセキュリティ機能がある時点から追加されており、これを無効にしなければならないようです。
経緯として、—disable-web-security オプションの指定だけでよかったものが、–user-data-dir オプションが必要になり、さらに –disable-site-isolation-trials オプションが必要になったようですね。
今後もおそらくアップデートで指定の追加や変更が必要になりそうです。
ユーザーデータのディレクトリ指定について
--user-data-dir="C:\dev\chrome\User Data Dev"
上記の部分はユーザープロファイルのディレクトリの指定になりますので、 “C:\dev\chrome\User Data Dev”の部分については、任意のフォルダで問題ないようです。
多くのサイトの解説では、”C:/Chrome dev session”を指定するようになっていました。
私はあまり、C直下にフォルダを作成したくないので、記載のフォルダにしています。
ほんとはスペース含みのフォルダ名もあまり好きではありませんが、元々Chrome側で作成されるフォルダが「User Data」でスペース含みなので合わせる形で。
できれば、Chromeのユーザーデータが保存されているディレクトリ(%LOCALAPPDATA%\Google\Chrome)に保存したいところでした。しかし、ソフトウェア側で使用してるフォルダに勝手にフォルダを作ることで予期せぬ動作をしない保証はないので、念のため避けました。
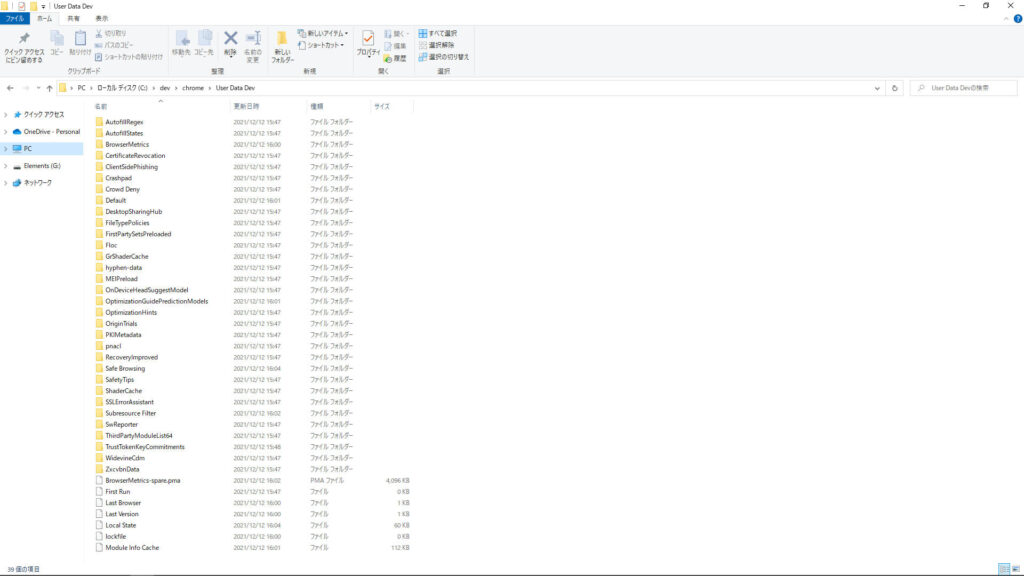
指定フォルダに下図のようにユーザーデータが作成されます。

動作確認Ver
Google Chrome バージョン: 96.0.4664.45(Official Build) (64 ビット)
参考
Site Isolation – The Chromium Project
Google Developers Japan: Chrome の Site Isolation で Spectre のリスクを軽減する
おわりに
中々この辺の用語を正しく理解するのが難しい・・・