.NET MAUIとは
NET Multi-Platform App UI (.NET MAUI) は、C# と XAML を使用して、ネイティブのモバイル アプリやデスクトップ アプリを作成するためのクロスプラットフォーム フレームワークです。
.NET MAUI を使用すると、1 つの共有コード ベースから Android、iOS、macOS、および Windows で実行できるアプリを開発できます。
.NET MAUI とは – .NET MAUI | Microsoft Docs
Xamarinの後継
Xamarinというやつの後継らしい。筆者はXamarin経験ないので割愛!
開発環境はVisual Studio
Visual Studio 2022 v17.3でMAUIが正式サポートされました。
ただ、iOSとMacOS用にアプリをビルドするにはMacが必要とのこと。
iOS/Android両対応のアプリを作ることはよくありそうなシチュエーションですが、iOS側はデバッグやビルドはMacマシンがないとダメみたいですね。リモート接続して行うみたい。
事前準備
Visual Studio 2022 v17.3以降をインストールする
Visual Studio 2022 v17.3以降をインストールします。
インストール時のワークロードでMAUIを選んでインストール。
エミュレーターでハードウェア アクセラレータを有効にする
ハードウェア アクセラレータを有効にしないと、Androidエミュレーターが遅くて話にならないので有効化します。
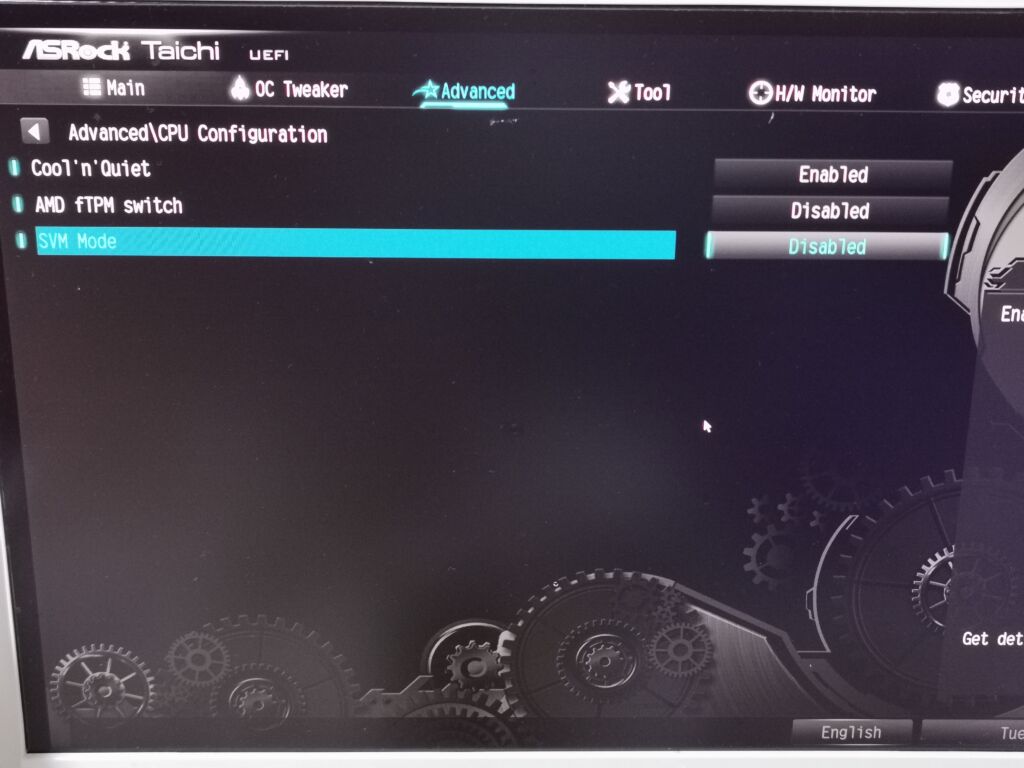
BIOS(UEFI)で、CPUの仮想化支援機能を有効にする
Intelなら「Intel VT-X」、AMDなら「AMD-V」というやつですね。
Ex.)ASRock製マザーボード、AMD製CPU

主なメーカー別のBIOS起動キー
| ASROCK | F2/DEL |
| ASUS | F2/DEL |
| DELL | F2 |
| GIGABYTE | DEL |
| HP | F10 |
| MSI | F2/DEL |
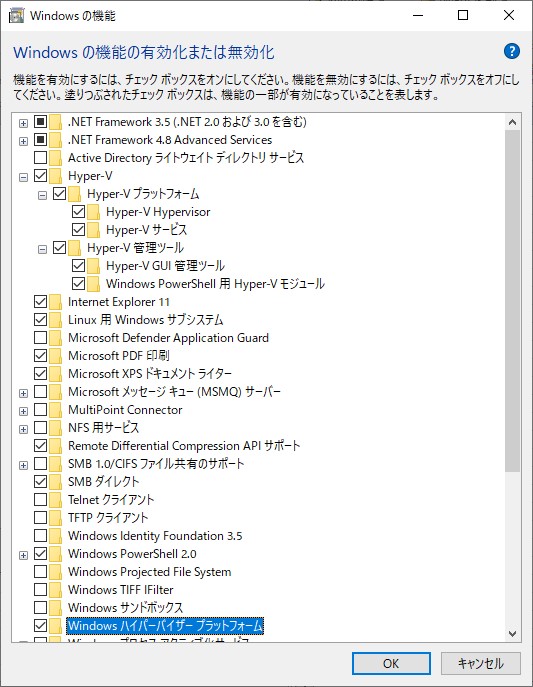
Hyper-VとWindows ハイパーバイザー プラットフォームを有効にする
「Windows の機能の有効化または無効化」から以下を有効にします。
- Hyper-V
※ツリー内すべて - Windows ハイパーバイザー プラットフォーム

プロジェクトの作成
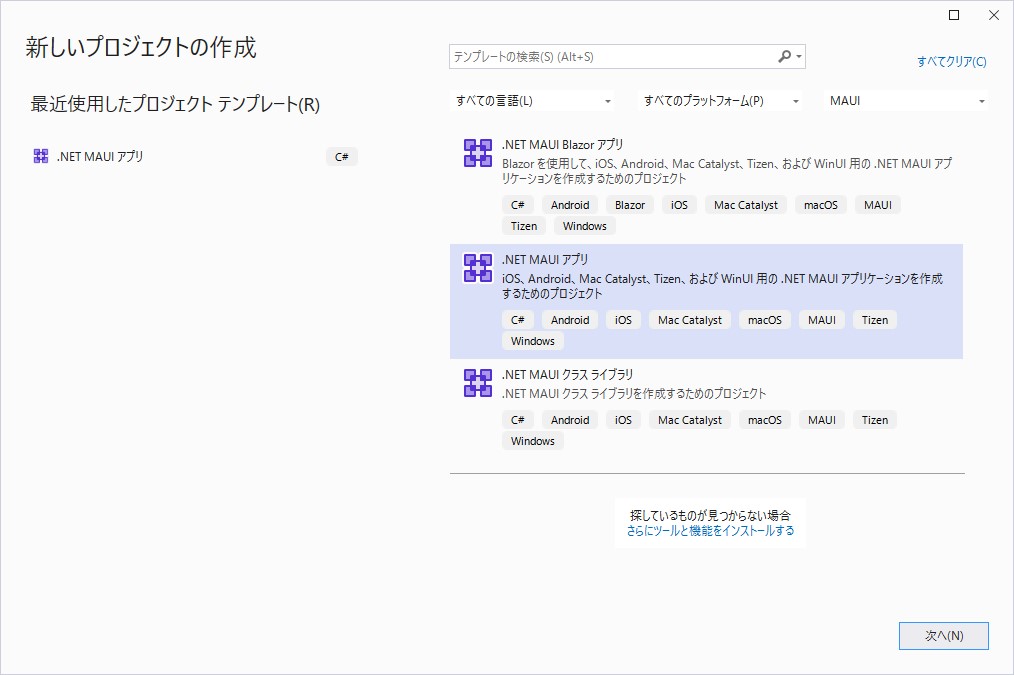
Visual Studio 2022 v17.3以降であれば、他のプロジェクトと同様MAUIのプロジェクトを作成することができます。

「.NET MAUI アプリ」を選択して作成します。
.NET MAUI Blazor って?
なにやら先程の画面で「.NET MAUI Blazor アプリ」というものもありましたね・・・
「Blazor」はWeb開発用のフレームワークで、フロントエンドの処理がJavascriptの代わりにC#で書けるものらしい…すごいね。
「MAUI Blazor」はこの「Blazor」をWebだけでなくデスクトップアプリやモバイルアプリ開発もできるようにした「Blazor Hybrid」というものの形だそうな。
「.NET MAUI」は画面を「XAML」という謎のもので構築しないといけないけれど、「MAUI Blazor」なら「HTML」「CSS」(razor)で書けるのかな?
Hello Worldしてみる
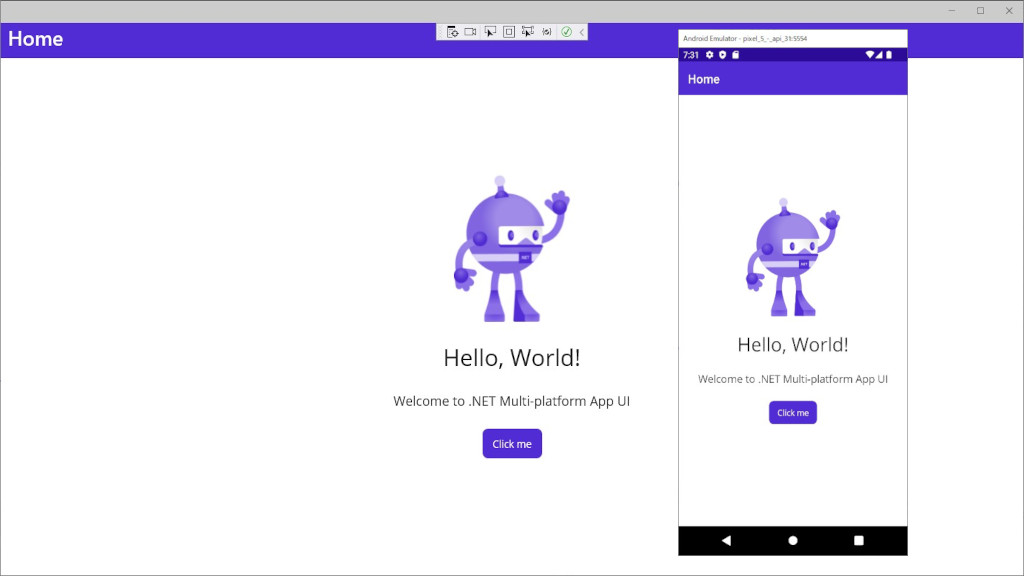
プロジェクト作成時点でHello Worldできる状態になっているようです。
こちら↓を参考に実行してみます。
初めての .NET MAUI アプリをビルドする – .NET MAUI
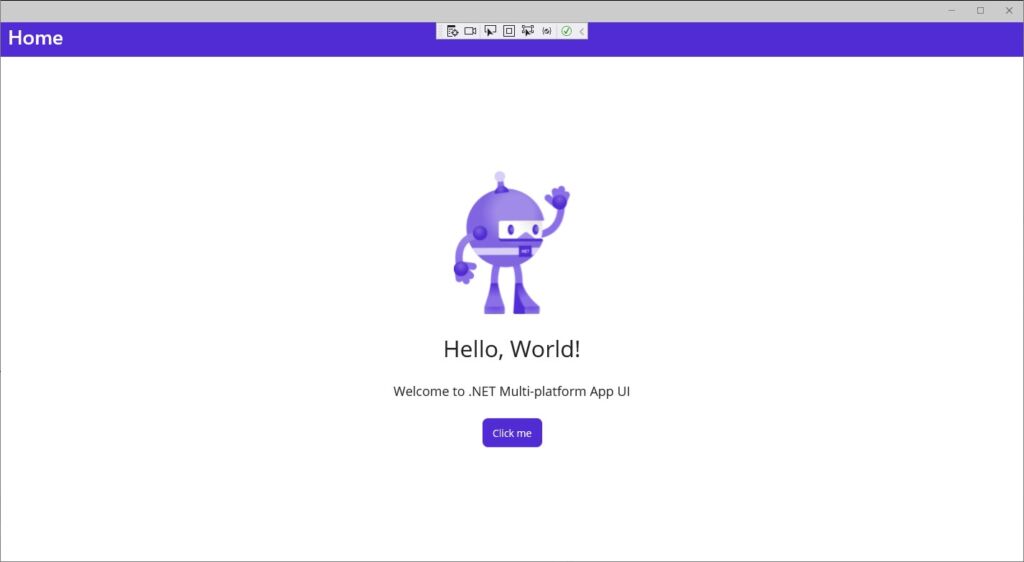
Windows

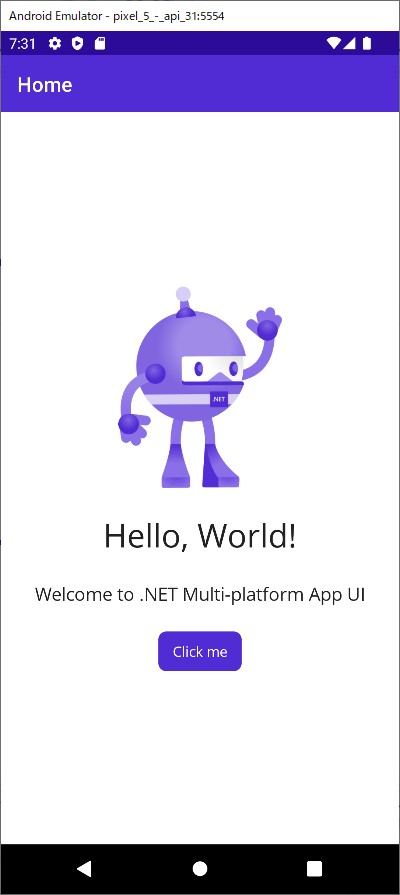
Android

※初回はエミュレーターの設定が必要です。
ホットリロードってすげー
.NET MAUIに限った機能ではありませんが、ホットリロードってすごいですね。
コードの変更がすぐにアプリケーションに反映される・・・素晴らしい
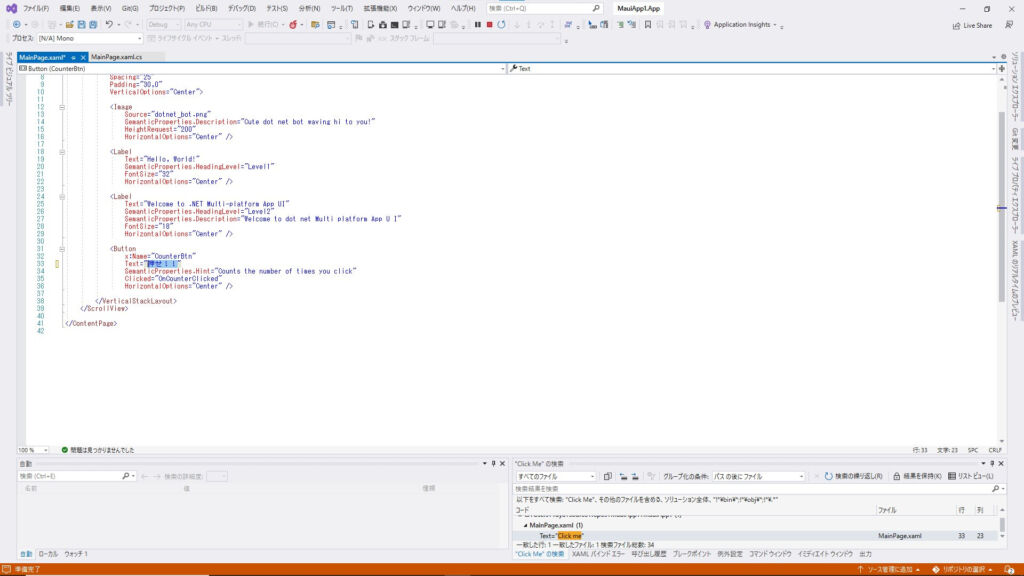
デバッグ実行中の状態でボタンのキャプションをコード上で変更すると・・・

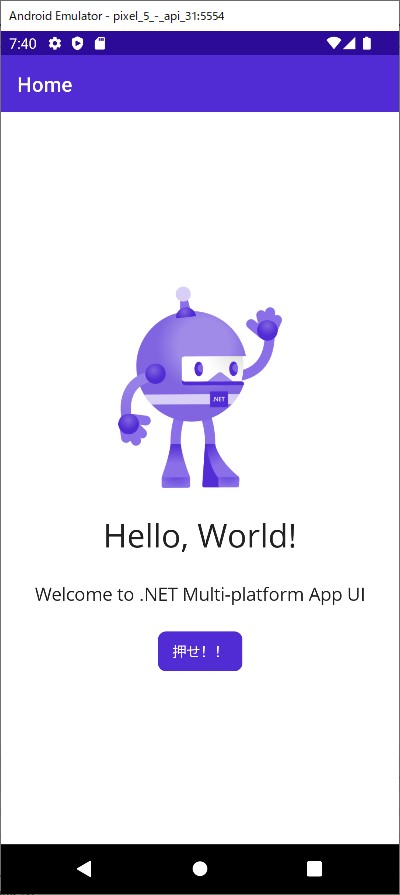
何もしなくても次の瞬間にはデバッグ実行中のエミュレーターに反映されました!

私は普段の業務ではちょっとした画面の変更でもビルドして、実行環境に反映して、リロードして…というプロセスを踏んでいるのでとても非効率な原始人だったのでした。
クロスプラットフォームフレームワークって実際どうなんだろう?
私が触ってみた目的としては、なんとなくAndroidアプリ作ってみたいなと思ったからです。
ところがAndroidアプリの開発言語であるJava/kotlinは経験がない・・・
しかし自身が経験のあるTypescript(React Native)やC#(MAUI)で開発できるらしいじゃありませんか!
学習コストだけでクロスプラットフォーム対応もしないのにクロスプラットフォームフレームワーク選ぶってどうなの?ってところもありますが、MAUIがちょうど正式リリースしたばかりで面白そうだったので触ってみることに。
開発しやすさも重要ですけど、パフォーマンスとかは実際専用で作るのに比べて概ね遜色ないのか気になることろですね。
調べるとコンパイル方式で「JIT」「AOT」だの出てきます。
○JIT方式
中間コードを実行時にネイティブコードにコンパイル
アプリ内にVMも一緒に配布されるから容量が多少大きくなって速度も対象落ちる??のかな?
○AOT方式
コンパイル時にネイティブコードにコンパイル
主要なクロスプラットフォームフレームワークだと以下の様な感じ?
| Flutter | AOT ※デバッグ時はJIT |
| React Native | AOT ※jsエンジンがHermesになってから? |
| .NET MAUI | Android:JIT iOS:AOT |
JITだと遅いから、AOTに移行していったという流れを感じました…
MAUIはAndroidはJIT方式みたいですが、大丈夫かいな!
おわりに
ちょっと面白そうなので、コツコツ勉強していきたいなと思いました。
ちなみにHello Worldの画面に出てくる謎のあいつ。
「dotnet-bot」というらしいです。
相変わらずITの系のマスコットキャラは認知度低いね(知らなかったの、私だけ!?)
マウイはナウい