カレントタブは開発者ツールでUser-Agent偽装できる
Google ChromeではF12キーで起動できる「開発者ツール」でUser-Agentの偽装が可能です。
やり方は複数あって、
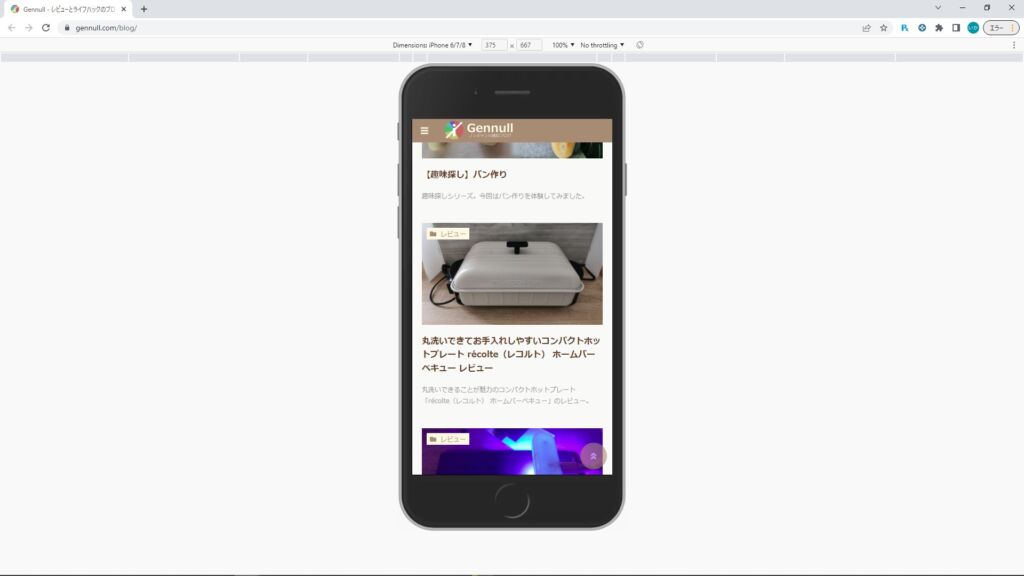
- device toolbarを有効にして任意のデバイスを選択
※iPhoneやiPad,Android端末などプリセットの設定がある他、任意のUAも設定可能 - NetworkConctionsでUAを設定
など。
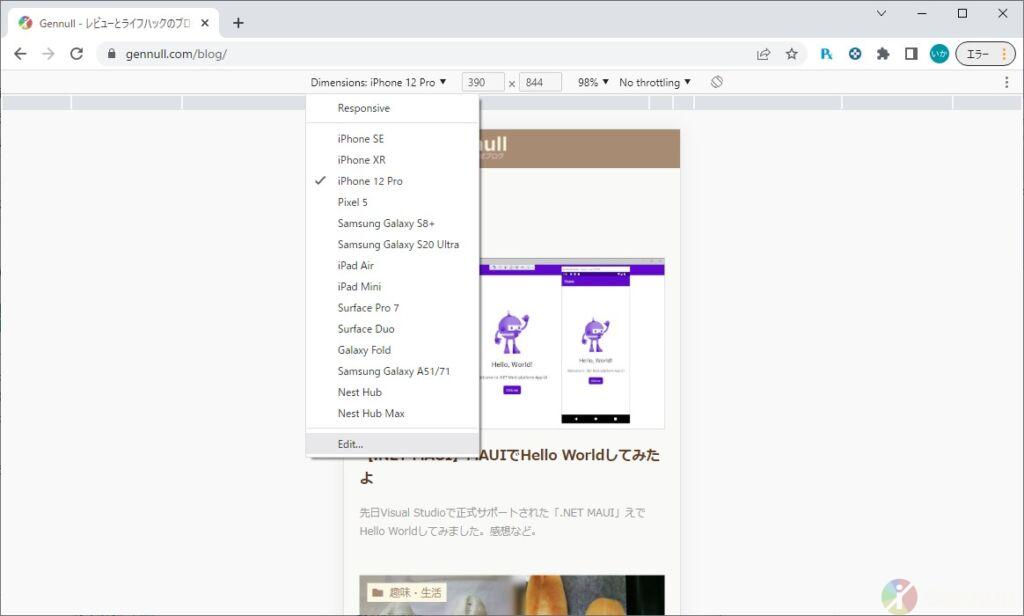
結構プリセットは充実しています。

Editから任意の設定を作ることもできます。
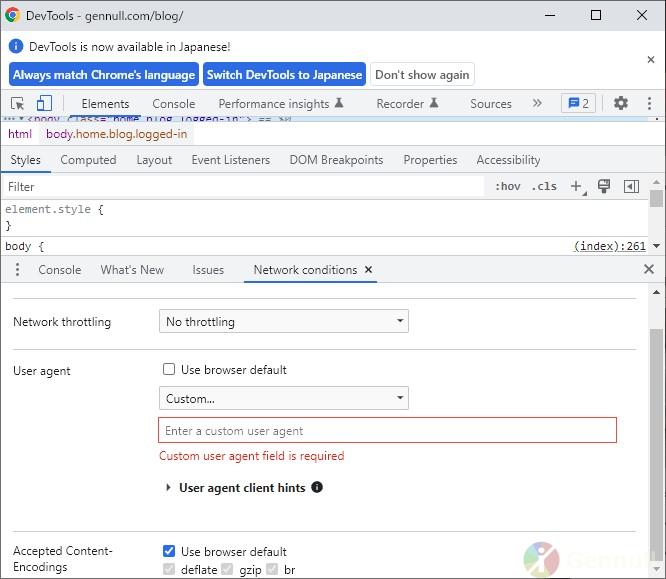
Network conditionsからも設定可。

device toolbarが、window.openで開かれたサブウインドウだと有効にできなかったりするので、そういう場合はこちらが便利。
ただ、これらの方法ですとこの偽装したカレントタブから新規タブや新規ウインドウでページを開いた際は、開いた先のページのUAは偽装されません。
そのため、Webアプリケーションの開発などで動作確認をする際に不便なことがあります。新規タブや新規ウインドウ起動で開いた先でページロード時に走る処理を確認したい場合などですね。
ショートカット作成でカレントタブ以外もUser-Agent偽装が可能
UA偽装して起動する専用のショートカットを作成し、そこから起動したGoogle Chromeを使用します。
このショートカットから起動したChromeは一貫して指定したUAで動作してくれます。
①Google Chrome のショートカットを作成する
②作成したショートカットのプロパティを開く
③「ショートカット」タブの「リンク先(T):」で、オプションを追記する

"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --user-agent="Mozilla/5.0 (iPhone; CPU iPhone OS 14_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0 Mobile/15E148 Safari/604.1" --user-data-dir="C:\dev\chrome\User Data Dev"
起動オプションに
「–user-agent=”{任意のUser-Agent文字列}” 」
「–user-data-dir=”{任意のディレクトリ}”」
を指定してあげます。
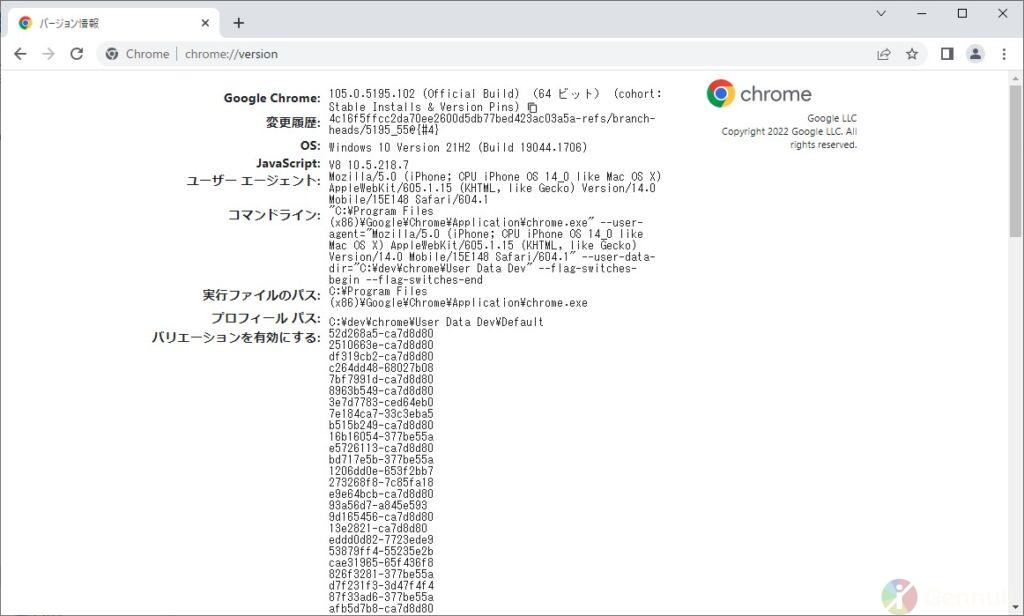
ショートカットが作成できたら、起動してアドレスバーに「chrome://version/」を入力、アクセスし確認してみましょう。

今回はiOS14.0 SafariのUser-Agentを指定しましたが、うまくいっているようですね。
目的のUser-Agentを確認するには
少し調べた限り常に最新を追ってリスト化しているようなサイトはなかったので、都度調べるのが吉?
ChromeはUser-Agentを削減予定
結構前からの話みたいですが、ChromeではUser-Agentを削減する予定とのこと。
※詳細は参考の「User-Agent 削減オリジントライアル – Chrome Developers」を参照のこと
User-Agentは個人レベルまで識別できる情報が含まれていて、プライバシーに問題があると。
だからUser-Agent Client Hints(UA-CH)というW3Cで策定されている新しい機能に段階的に移行していく・・・んだと思います。記事を読んだ限りでは。
なので今後は処理をUAで切り分けていたようなものは、UA-CHを使って切り分けるようになるのかな?
今後の動向に注意したいですね。
動作確認Ver
Google Chrome バージョン: 105.0.5195.102(Official Build) (64 ビット)
参考
おわりに
Android派だけど、開発と遊び用にiPhoneも欲しいなあ。